MGPanel
Firebase
Eloy Chacon |
28 de septiembre 2022
Conectando Firebase a MGPanel
Hola Programador... si quieres usar MGPanel para proyectos más avanzados y usar base de datos, control de acceso y muchas cosas más, podemos usar Firebase y todo su poder para crear aplicativos web desde MGPanel.
Para eso lo primero que vamos hacer es conectar Firebase a MGPanel para poder usar cada una de sus herramientas. Si no tienes una cuenta de Firebase primero revisa este post: ¿Cómo crear mi cuenta en Firebase? para tener los primeros pasos en el uso de Firebase.
Ingresas a tu cuenta de MGPanel (si aun no tienes cuenta crea una aqui) y presionas click en el icono de configuración:

Luego presionamos click en el botón de código y luego en la pestaña de head.html, ya en el editor agregamos las lineas de conexión con Firebase.

Para esto debemos agregar las etiquetas
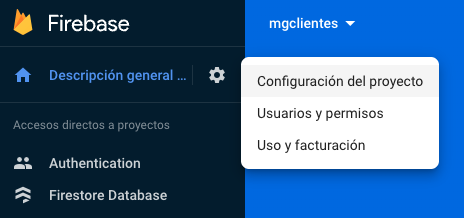
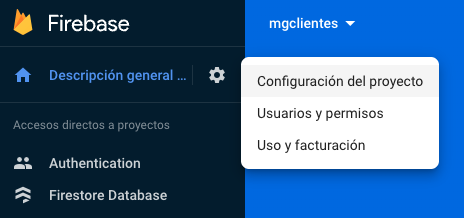
Luego vamos a agregar el firebaseConfig que es un JSON con todas la credenciales para unir nuestra web de MGPanel con Firebase. Estas credenciales las consigues en la configuración de tu aplicación de Firebase:

Recuerda que primero debes crear el App dentro de Firebase, sino sabes como es puedes verlo en: ¿Cómo crear mi primera app en Firebase?
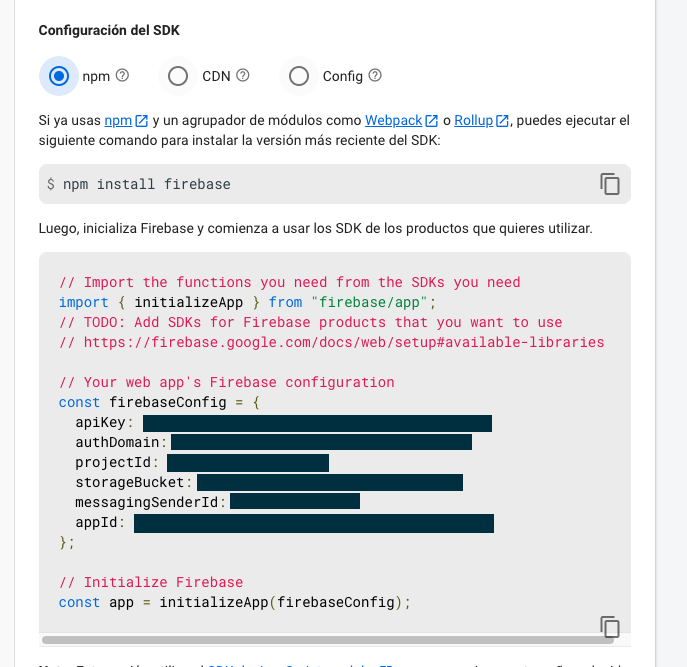
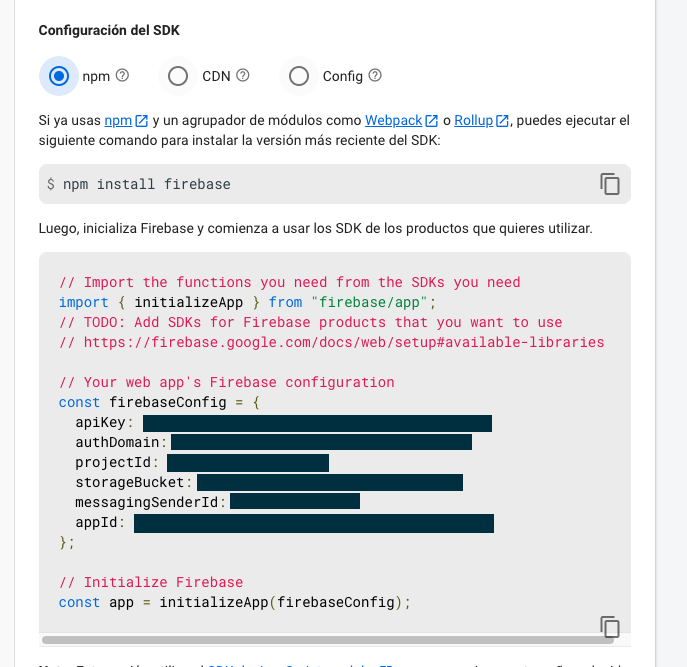
Luego bajas hasta Configuracion del SDK y copias todo el JSON de firebaseConfig

Te debería quedar algo así (claro dentro de las etiquetas script type='module'):
import { initializeApp } from 'https://www.gstatic.com/firebasejs/9.9.1/firebase-app.js'
import { getAuth, onAuthStateChanged } from 'https://www.gstatic.com/firebasejs/9.9.1/firebase-auth.js'
import { getFirestore } from 'https://www.gstatic.com/firebasejs/9.9.1/firebase-firestore.js'
const firebaseConfig = {
apiKey:'xxxxxxxxxxxxxxxxxxxxxx',
authDomain:'xxxxxxxxxxxxxxxxxxxxxx',
projectId:'xxxxxxxxxxxxxxxxxxxxxx',
storageBucket:'xxxxxxxxxxxxxxxxxxxxxx',
messagingSenderId:'xxxxxxxxxxxxxxxxxxxxxx',
appId:'xxxxxxxxxxxxxxxxxxxxxx'
};
constapp = initializeApp(firebaseConfig);
window.db = getFirestore(app);
Aprovechamos y agregamos en constapp para inicializar el proyecto y creamos una variable global para la disponibilidad de la base de datos en todas nuestras hojas.
De esta forma ya tenemos configurado Firebase y listo para usarse en MGPanel.
¿Quieres saber cómo usar firebase en tus módulos o contenidos? sigue leyendo: Usando Firebase en los contenidos y módulos de MGPanel
Tags:
mgpanel, firebase, html, css,